views
Ever felt like dropdown menus make online shopping harder than it needs to be? If your customers are clicking through size or color lists and getting confused, it might be time to rethink how you display product choices. That's where variation swatches for WooCommerce come in.
For 2025, offering your shoppers a quicker, cleaner, and more intuitive way to pick product options is no longer just nice to have—it’s expected. And with plugins like Variations as Radio Buttons for WooCommerce by Extendons, doing this is easier than ever.
In this article, we’ll walk you through the top benefits of using WooCommerce swatches, explain why the traditional dropdown is on its way out, and help you see how this change can directly improve your store’s performance.
What Are Variation Swatches for WooCommerce?
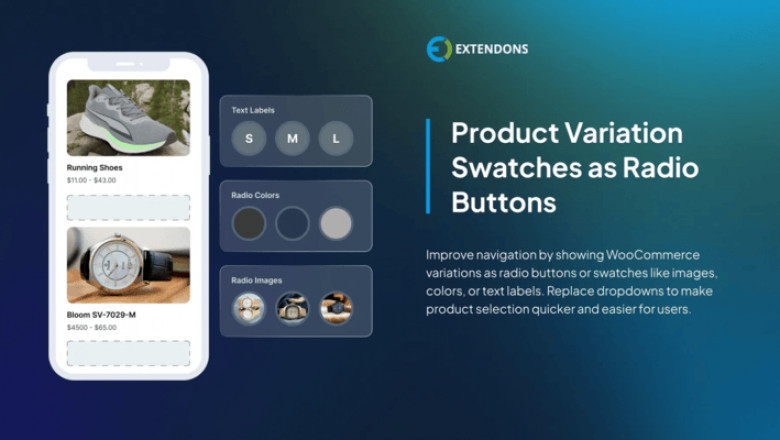
At its core, variation swatches replace the default dropdown selection on your product pages with visual selectors like buttons, images, colors, or text labels. So instead of your customer selecting "Red" from a dropdown list, they can just click on a red color block.
Variation swatches for WooCommerce allow you to:
-
Show radio buttons for product attributes
-
Use images, colors, or labels instead of plain text
-
Set up product-specific customization
-
Make your store easier to browse
Now let’s dive into the key benefits of using this approach in 2025.
1. Make Shopping Faster and Easier
Dropdowns work—but they require more effort. Users must click to open the list, scroll to find their choice, and hope they don’t pick the wrong option by accident.
By using WooCommerce swatches, you present product options visually and clearly. Customers can spot the variant they want (like a black shirt in size M) without multiple clicks. The simplicity of selecting via an image or button saves time, especially on mobile devices where dropdowns can be clunky.
2. Show Variations as Radio Buttons, Colors, Images, or Labels
With the Extendons Variations as Radio Buttons for WooCommerce plugin, you’re not stuck with one display type. You can show options as:
-
Radio buttons: Good for simple choices like sizes or fit
-
Color swatches: Perfect for fashion, home decor, and accessories
-
Image swatches: Helpful when the variation is a totally different design
-
Text labels: Ideal for clearly named options like “Slim Fit” or “Extra Long”
Giving users a visual representation helps them make better decisions—and fewer returns.
3. Replace Dropdowns to Clean Up the Product Page
A dropdown can feel outdated, especially when you’re selling modern products. With WooCommerce variation swatches, your store can feel more visual, professional, and easier to navigate.
You can also control how these swatches appear both on the product page and the shop page. For example, use larger swatches on individual product pages, and smaller ones on category listings to keep things tidy.
4. Customization at the Product Level
Not every product needs the same setup. With the Extendons plugin, you can customize swatch settings for individual products. This means you can:
-
Choose different swatch styles for each product
-
Adjust the size, shape, and layout of swatches
-
Add or remove variation attributes per product
This level of control helps you fine-tune the shopping experience without having to touch any code.
5. Use Smart Stock Indicators
When a variation is out of stock, showing it in the list can lead to frustration. Instead of letting customers select something they can’t buy, the WooCommerce swatches plugin lets you:
-
Hide out-of-stock options completely
-
Blur or cross them out to signal unavailability
-
Still show the variation with a tooltip explaining it's not in stock
This makes expectations clear and builds trust—shoppers know you’re not wasting their time.
6. Add Swatches on the Shop Page Too
Usually, variations are only shown on the product page. But with this plugin, you can show variation swatches on the shop or category pages too.
This allows your customers to:
-
See different color or style options right from the product grid
-
Preview variations by hovering over swatches
-
Make faster decisions without opening multiple pages
Reducing the steps to purchase is one of the most direct ways to improve store performance.
7. Control Where Swatches Appear
One of the standout features of the Extendons plugin is that you can choose exactly where and when to show variation swatches. Options include:
-
All variable products
-
All except selected ones
-
Only specific variable products
This means you can roll out visual variation swatches gradually or keep them limited to premium or best-selling products.
8. Customize Shape, Size, Tooltip, and Borders
With this plugin, you’re not locked into default settings. You can:
-
Pick between square or round radio buttons
-
Set custom width and height for each swatch
-
Add or remove borders and tooltips
-
Match the look to your brand or theme
This kind of flexibility matters, especially for designers and store owners who want their product pages to look polished without hiring a developer.
9. Better UX Means Fewer Returns
When customers see what they’re selecting—whether it’s a product image, a color, or a size—they’re less likely to order the wrong thing.
Using WooCommerce variation swatches gives clarity. You show exactly what they’re choosing, which reduces mistakes and returns. It’s a small change with big impact.
10. Attribute Mapping Made Simple
You can map product attributes to specific swatch types. For instance:
-
Color = color swatch
-
Size = text label
-
Design = image
This mapping helps users instinctively understand their choices, creating a smoother path to checkout.
11. Great for Mobile Shoppers
More than half of your store visitors are probably on mobile devices. Dropdowns can feel clumsy on small screens. But variation swatches for WooCommerce are tap-friendly and quick to load.
Fewer taps. Less confusion. A better mobile experience.
12. Increase Engagement with Interactive Elements
Your product pages should feel alive, not static. Variation swatches encourage shoppers to interact with your products more—by hovering, clicking, and comparing different options.
This leads to longer time on page and a better sense of control over the purchase.
13. Support for Dynamic Image Switching
When users click on a swatch (like a different color or style), the main product image can automatically change to reflect that choice. This feature lets shoppers preview their selection instantly, which makes the experience more dynamic and useful.
The Extendons plugin supports this on both product and shop pages.
Frequently Asked Questions (FAQs)
What are variation swatches?
Variation swatches are visual representations (buttons, colors, images, or labels) that replace dropdown menus on product pages, making it easier for customers to choose options.
How do WooCommerce swatches improve user experience?
They reduce clicks, provide visual cues, and help shoppers quickly understand what they’re selecting—especially helpful on mobile.
Can I use different swatches for different products?
Yes. With the Extendons Variations as Radio Buttons for WooCommerce plugin, you can customize swatches on a per-product basis.
What happens when a product variation is out of stock?
You can either hide it, blur it, or cross it out so customers know it's unavailable.
Is the plugin mobile-friendly?
Absolutely. The plugin is optimized for smaller screens, offering a smooth experience for mobile shoppers.
Can I change how the swatches look?
Yes. You can adjust the shape, size, color, borders, and even enable tooltips to give customers more information.
Final Thoughts
In 2025, online stores are no longer competing just on price or shipping speed. They’re competing on experience—and that starts with the product page.
By using variation swatches for WooCommerce, especially with a flexible and powerful plugin like Extendons’ Variations as Radio Buttons, you’re giving your customers a cleaner, more intuitive way to shop. It’s a small design decision that leads to happier users, fewer abandoned carts, and better sales.
Ditch the dropdowns. Upgrade your store. Make choosing easier.














Comments
0 comment